by Maxwell Joslyn. (updated
Edit, 2020-02-09T13:52:23-0800: I've finally solved this problem by replacing poems with a stub page that redirects to poems/index, using JavaScript to preserve the URL fragment. Mission accomplished--no thanks to S3!
Edit, 2020-02-07T20:15:29: I've tried using the other form of S3 redirect: uploading a zero-byte file called poems and adding a redirect from that file to the new /poems/index location. We'll see if that works.
Edit, 2020-02-07T10:48:32: Dammit, I don't know what I'm doing. Can anyone help?
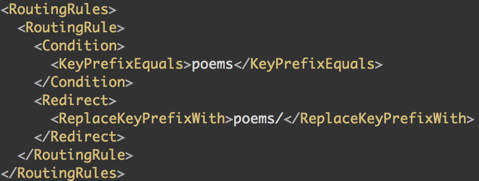
Redirecting from the no-longer-existent poems file to the new poems/ in the "Static Website Hosting - Redirection Rules" section of the S3 Console is not working at all: I get the AWS-default 403 (Access Denied) return code (which AFAIK is masking an underlying 404 Not Found, given that poems has been deleted from the bucket.) I'm already stuck, and it's only step one of the plan below! Here are the routing rules I'm using.
[2020-05-03: The picture below may be broken. It's a known issue as I work to provide multiple versions of each image for better display on small screens.]

At this time poems/ itself also returns 403 (instead of showing an empty directory, which is what I thought would happen.) My next step was to deal with that by setting S3 to serve poems/index whenever poems/ is requested, but because S3 only lets me target object prefixes for redirects, not the whole objects, I think that might have the unintended side effect of catching any request for e.g. poems/night-walk, and redirecting it to poems/indexnight-walk (which would be ... unhelpful.)
Original post:
I'm planning an upgrade to my site's layout.
I'd like to give each of my poems its own individual page, so that those pages can be integrated into the blog feed. The natural place for the new pages is in a directory called "poems", so that, for example, the poem "Night Walk" would be accessible at "https://maxwelljoslyn.com/poems/night-walk".
I also want to keep the "poems" page as it currently exists (and allow existing links which I've given out, such as "https://maxwelljoslyn.com/poems#night-walk", to keep functioning.) However, this would not be compatible with having a "poems" directory. I don't use URL extensions on my HTML pages, so my website host, AWS S3, won't let me upload a folder called "poems", because it would conflict with the page with the same name.
How can I satisfy both of the following constraints at once?
- A visitor can browse "https://maxwelljoslyn.com/poems" to get the same page they see today: a listing of all poems in a hand-chosen order.
-
A visitor can browse "https://maxwelljoslyn.com/poems#night-walk" to either:
- a. get the listing page, with "Night Walk" scrolled into view, as today, or, less desirably,
- b. be redirected to the new "https://maxwelljoslyn.com/poems/night-walk".
Right now, my plan is to have a "poems" directory, make available at "/poems/index" the page previously available at "/poems", and redirect requests from "/poems" to "/poems/index". This plan keeps all the links to "/poems" that I've handed out alive and well, thus satisfying constraint (1). As for constraint (2), the question is: if I redirect from "/poems" to "/poems/index", will the URL fragment (the part that comes after "#") be preserved after redirecting? The Internet Engineering Task Force has my back:
[...] redirection inherits the original reference's fragment, if any [...] a GET request generated for the URI reference "http://www.example.org/index.html#larry" might result in a 301 (Moved Permanently) response containing the header field:Location: http://www.example.net/index.htmlwhich suggests that the user agent redirect to "http://www.example.net/index.html#larry", preserving the original fragment identifier.
Looks like I can proceed, full steam ahead!
:^)